Top 7 Tools for JavaScript Development That You Must Know About
JavaScript is still undoubtedly one of the most widely used programming languages in today’s tech world. It is also quite dynamic, improving and spreading with new tools all the time. Whatever frameworks and libraries JavaScript developers employ, it appears that the trend is always a cut above the rest.

A tool, here, is like an assistant that aids in the development process by addressing concerns such as performance, maintenance, and so on.
The numerous tools in the JavaScript ecosystem are designed to make development easier and debugging easier. Every developer nowadays employs some certain collection of JavaScript tools, and there are no optimum tools in terms of productivity - everything depends on the job at hand.
Below, we have listed the top 7 most useful tools for JavaScript development that will come in handy for any developer.
React
React is a JS library created by engineers at Facebook and later released as open-source in 2011. It provides new ways to generate web pages, as well as a dynamic user interface, great performance, alongside a variety of other additional benefits. Reusability of code components is one of the main advantages. This is very valuable and time-saving when dealing with system changes. Components are segregated from one another and do not affect one another.

Data binding is one way to make a code more stable. React has risen to the top ranks of JavaScript tools thanks to stable code, VDOM for performance and continuous advancements by the developer community.
Express
Express is a Node.js-based web framework that allows developers to create websites. Node.js, on the other hand, is a server-side JavaScript runtime environment. Express.js is a reliable, quick, and concise framework. The beauty of it is that it simply provides solid tooling for HTTP servers. Its view system supports multiple engines.

It is perfect for single-page apps, webpages, and HTTP APIs. The ability to create APIs with relative ease is one of the most useful aspects for developers.
Electron
When it comes to desktop programs, this framework has recently received much attention as a useful tool for creating cross-platform apps and sites. Electron runs on the Node.js and Chromium engines and supports the entire HTML, JS, and CSS package. Slack, Docker, and even GitHub desktop are good instances of Electron programs.

It is freely accessible and works on Windows, Mac OS X, and Linux platforms. Pre-built demo app APIs, debugging using Chromium tools, being able to run unit tests within the environment, and safe code distribution are all included in the framework.
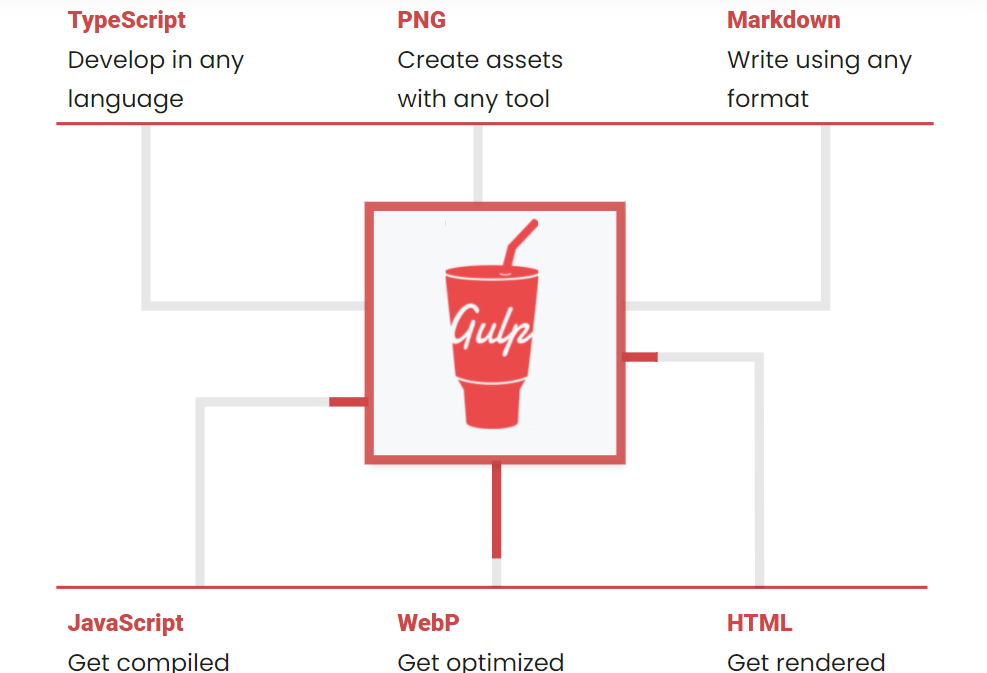
Gulp
When engineers develop a code, compress photos and files, compile and check it, they must repeat the process with each modification. GNU Make and other build tools can automate those tedious chores, but now we have smaller, more focused task runners like Gulp.

Gulp is a toolkit for automating processes by uploading source files and data into a build folder before generating output. Due to single-task plugins, JavaScript code utilization, and rapid performance, Gulp appears to be superior to other similar programs.
ESLint
ESLint is a tool for detecting flaws in code, which is another crucial component of programming. Linting is the process of examining code for possible defects, hence the name ESLint, for one of the most extensively used linting JavaScript tools.

It comes with a collection of preset rules where each rule is essentially a plugin. However, developers can customize ESLint to their own. It supports Windows, Mac, and Linux and runs on NodeJS. This tool is used by massive companies like as Microsoft, Netflix, Zendesk, and many others, proving that ESLint is one of the greatest JavaScript tools available.
jQuery
jQuery is one of the most widely used libraries for creating client-side apps, with over 70% of all websites using it, including Google, MSN, and DailyMotion. It can help a lot thanks to its precise syntax, minimal size, and eye-catching features like event handling, animations, and Ajax calls. You can even create new plugins alongside jQuery.

The jQuery Foundation also provides related and useful products such as jQuery UI, jQuery Mobile, and Sizzle which is a CSS selector engine.
Angular
Angular.js is a Google-powered JavaScript MVC framework. It aids in the development of client-side apps and supports HTML. It allows for precise architecture in which components are interrelated. Developers do not have to write database, user interfaces, and links individually using Angular.

Angular is a prominent and comprehensive solution for creating modern online apps, often single-page apps, in simple words. It is already a common element of the MEAN stack, and is regularly evolving.
These were our recommendations for JavaScript development tools but at the end of the day the benefit of their applications depend on what you are working on. Happy coding!