Everything You Need to Know About Our All-in-one Online JavaScript Toolkit
The ECMAScript specification defines JavaScript as a programming language that is multi-paradigm, high-level, and usually quickly compiled. Dynamic typing and prototype-based object orientation are some of the main features of this language. JavaScript is a programming language that is often used to create web pages. It enables us to add dynamic characteristics to the homepage as well as visual effects. JavaScript enables us to do intricate tasks and allows websites to engage with visitors. Spacing and indentation are used to format JavaScript, and they should be constant throughout your code. In this context, most programmers prefer a 4-space or 2-space indentation. Each nested statement in JavaScript should be indented one more than the previous line’s indentation.

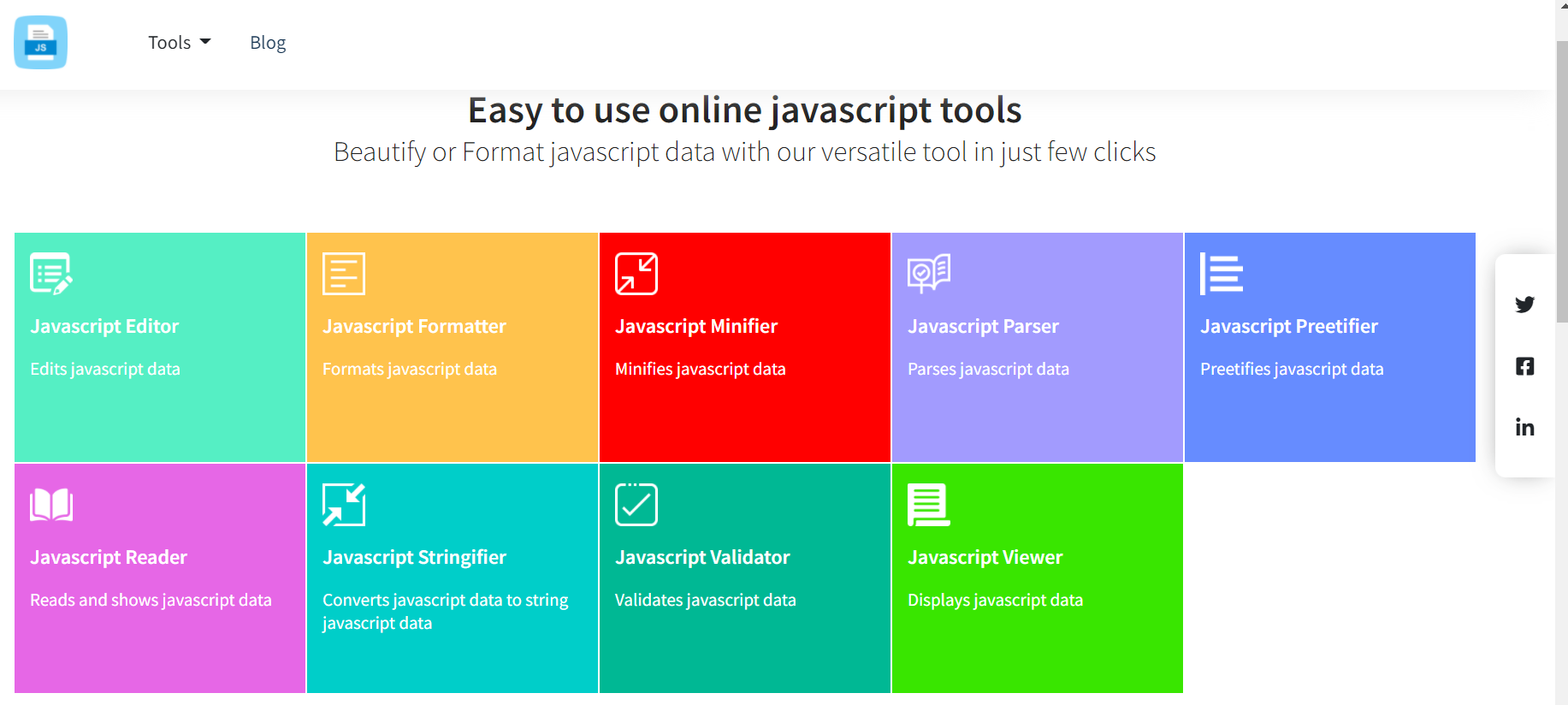
Olajs.com is a free all-in-one JavaScript toolkit that offers you a range of JavaScript development tools like JavaScript viewer, JavaScript parser, JavaScript Editor, etc.
In this blogpost we will learn in details about each of these tools and how to use them.
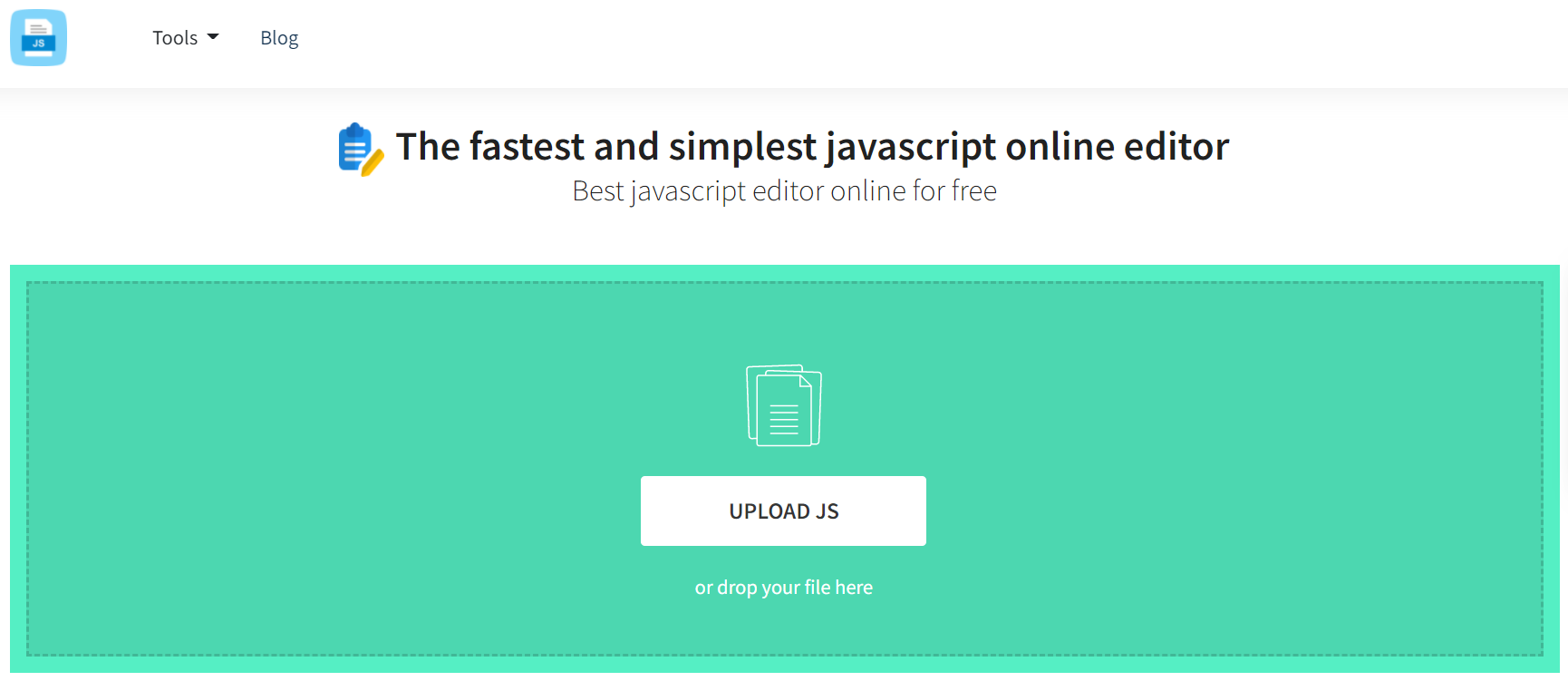
JavaScript Editor
There are numerous features in JavaScript, however the following are the most important ones:
- Color matching- The Editor colors each function and its associated namespace to match the colors of the corresponding block in the Block Editor.
- Parameter hints- As you type a function invocation, parameter hints will appear.
- Bracket matching - When the cursor is near a matching bracket, it is highlighted.

Syntax highlighting, indentation, autocomplete, and brace matching are all available in the JavaScript code editor. Some editors also make it simple to debug JavaScript and other tools that are useful during the software development process. The primary use of a JS editor is to edit JavaScript online, allowing for the modification of the script in the event of logical, syntactic, or indentation errors.
How to use our online JavaScript Editor?
- Firstly, upload your code to the website.
- To indent your code, use ‘tab space’.
- Now, hit Edit and the site will automatically start editing your code.
JavaScript Formatter
This provides a number of useful features when editing code online, the most important of which are:
- Indentation of up to 10 spaces per line.
- Editing and downloading the updated code in a secure way.
- Modification of the uploaded code in a timely manner.
- Making a copy of the updated code to enable immediate editing.
One of the JS formatter’s capabilities is that it can also modify and indent code written in other computer languages, such as C and C++.

It comes with ten different code themes, including twilight, ambiance, Dracula, eclipse, and more. Code themes are a type of qualitative analysis that entails detecting or documenting sequences of text or images that are related by a common topic or idea, allowing us to categories the text.
How to use our online JavaScript Formatter?
- Upload your code to the website. Alternatively, you can also paste or type it in on the left side of the webpage.
- To indent your code, use ‘tab space’.
- You can choose on among the 10 different code themes from the Code Theme dropdown menu.
- Now, hit Format and the site will automatically start formatting your code.
JavaScript Minifier
The JS minifier compresses the entire block of code into a single string. The entire structure is compressed to a single string, regardless of how many lines the code was written on. Within a single string, brackets, commas, and other characters are modified in such a way that it is consistent and even valid while being executed.

How to use our online JavaScript Minifier?
- Upload your code to the website. Alternatively, you can also paste or type it in on the left side of the webpage.
- To indent your code, use ‘tab space’.
- You can choose on among the 10 different code themes from the Theme dropdown menu.
- Now, hit Minify and the site will automatically minify your code.
- Now, you can Download to save the minified code.
JavaScript Parser
Parsing is the process of examining and transforming a program into an internal format that can be executed by a runtime environment, such as the JavaScript engine found in browsers.
Syntax highlighting, search & replace, auto-completion, and other features will be available in JS parsers. Our online parser can assist developers by displaying the code’s outcome immediately. Parsing is the process of analyzing and translating a program into an internal representation that can be executed by a runtime environment. The preview feature will give you an idea of how the page will appear. The parsers have a variety of functionality, many of which are incorporated in this JS parser from olajs.com.

How to use our online JavaScript Parser?
- Upload, paste or type in your code on the left side of the webpage.
- To indent your code, use ‘tab space’. You can also choose a theme.
- Now, hit the Parse tab and the site will automatically begin parsing your code.
- Now, you can Download to save the final parsed code.
JavaScript Prettifier
A code prettifier is literally an embeddable script that will enhance the appearance of your block of code i.e., beautify it or make it “pretty”.

How to use our online JavaScript Prettifier?
- Upload, paste or type in your code on the left side of the webpage.
- To indent your code, use ‘tab space’. You can also choose a theme.
- Now, hit the Preetify tab and the site will automatically begin working on your code.
- Now, you can Download to save the final prettified code.
JavaScript Reader
The job of this JS reading is essentially proofreading.
Proofreading is the final stage of the editing process, and it focuses on surface issues such spelling errors and grammatical and punctuation faults. It is critical to proofread to verify that there are no errors.

In code editing, proof-reading guarantees that any or all logical, indentation, syntaxial problems are corrected. In order to make sure of this we use a reader or viewer.
How to use our online JavaScript Reader?
- Firstly, upload your code to the website.
- The site will start going through the uploaded code.
- The code is then displayed and ready for necessary changes, if any.
JavaScript Stringifier
As the name suggests, the job of a stringifier is to convert string value to JavaScript string online.

How to use our online JavaScript Stringifier?
- Upload, paste or type in your code on the left side of the webpage.
- To indent your code, use ‘tab space’. You can also choose a theme.
- Now, hit the Stringify tab and the site will automatically begin stringification of your code.
- Now, you can Download to save the final processed code.
JavaScript Validator
A validator is a tool that checks the validity or syntactical accuracy of a snippet of code or document.

Our online JavaScript validator tool is an expert in this regard.
How to use our online JavaScript Validator?
- Upload, paste or type in your code on the left side of the webpage.
- To indent your code, use ‘tab space’. You can also choose a theme.
- Now, hit the Validate tab and the site will automatically begin the validation process of your code.
- Once the validation is complete, you can Download to save the final code.
JavaScript Viewer
the function of a JavaScript viewer is to read JavaScript codes and translate them to a less complicated comprehensible format.

How to use our online JavaScript Viewer?
- Go to the website and upload the .json file containing the code.
- Wait for your code to load on the webpage. Once done, your code will be displayed on the screen.
- You can now use this to produce the finest version of your code by proofreading, editing, and verifying it.
This was, in short, a brief discussion on all the JavaScript tools provided by olajs.com.